公开
0 个插件
- 说明
- 插件
- 代码结构
Wall-E由GoldPanKit团队研发,致力于快速研发APP、小程序、电脑网页等类型的C端项目。
服务介绍
当前为Uniapp小程序的通用框架,样式预编译采用SASS,状态管理采用Pinia,未使用UI库。后续会陆续上架常用页面的插件。安装服务时只需要指定「信号栏字体颜色」即可快速构建项目。
参数介绍
| 参数名称 | 参数说明 |
|---|---|
| 信号栏字体颜色 | 指定顶部信号栏的颜色,可选黑色和白色 |
功能总览
- 环境分离:提供开发、测试和生产环境的配置分离
- 常用插件,如dayjs,快速获取字典和系统配置方法等
- 请求工具脚本:可通过core/utils/request.js调用接口
- 整合pinia
- 分包处理
- 主题定义
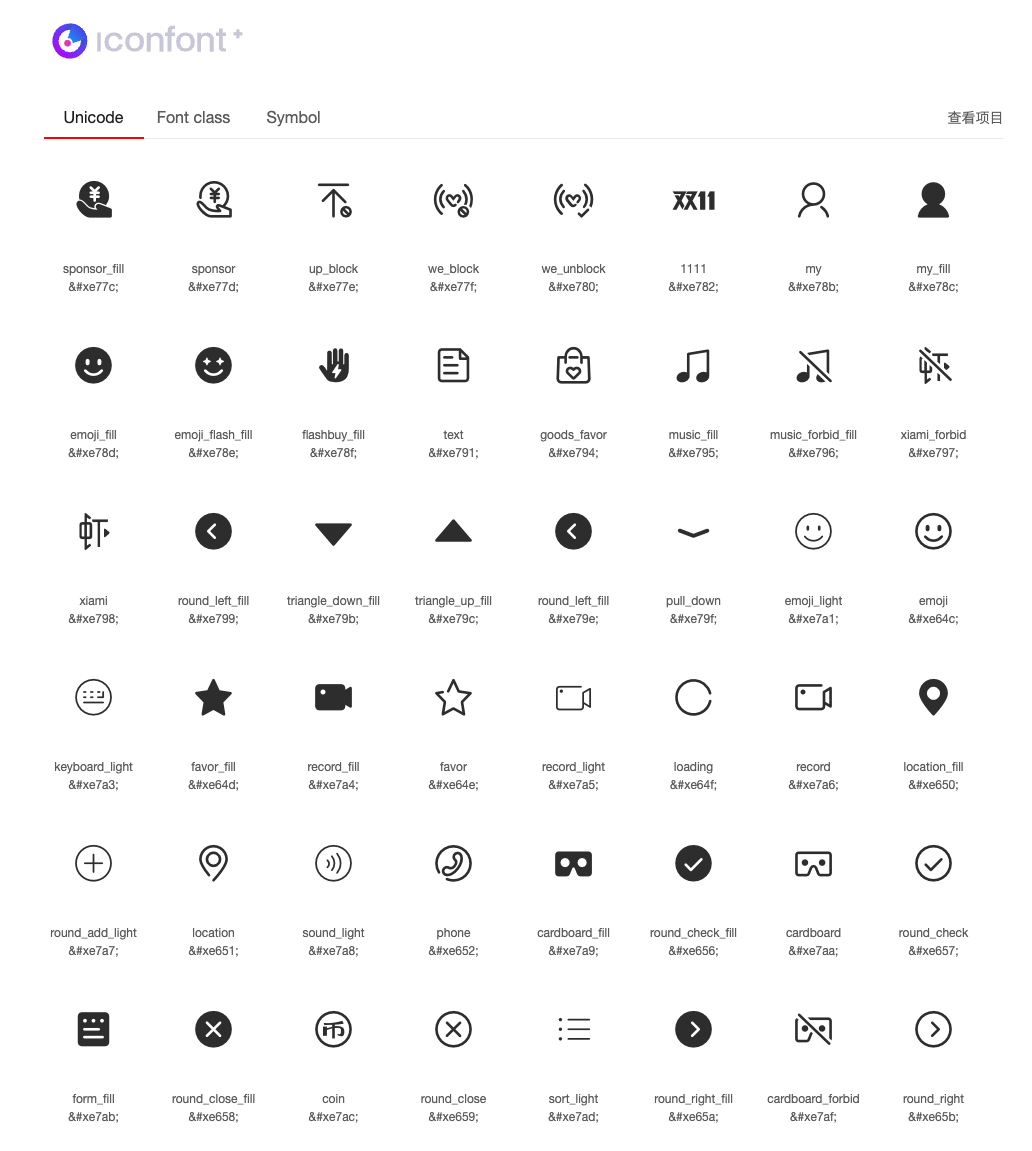
- 内置图标
全局组件
Icon
用于获取图标,用法如下:
<Icon icon="icon-musicfill"/>
icon可在static/iconfont/demo_index.html中获取。如下

全局对象/方法
$consts/常量
可在core/plugins/consts.js中定义常量,如下方式获取
console.log(this.$consts.NAME);
$storage/本地存储
提供方法如下
| 方法名 | 参数 | 描述 |
|---|---|---|
| get | key | 从存储中获取数据 |
| set | key, value | 存储数据 |
| remove | key | 根据key删除存储的数据 |
用法如下
// 写入数据
this.$storage.set('myKey', 1);
// 获取数据
console.log(this.$storage.get('myKey'));
// 删除数据
this.$storage.remove('myKey');
$tip/全局提示
目前提供了apiFailed方法用于做接口调用异常提示,与Eva用法保持一致。
fetchList()
.then(() => {})
.catch(e => {
this.$tip.apiFailed()
})
$bus/事件总线
事件总线用于处理跨页面的事件。
// 绑定confirm事件
this.$bus.on('confirm', () => {
// 删除confirm事件
this.$bus.delete('confirm')
})
// 触发confirm事件
this.$bus.emit('confirm')
$dayjs/日期处理
$c/根据配置编码获取配置值
$d/根据编码表达式获取字典或数据标签
$dc/获取字典数据配置方法
$defaultStore/默认store
可通过默认store获取默认store中的数据,如
// 获取客户端配置
console.log(this.$defaultStore.clientConfig)
navigateTo/跳转
封装uni.navigateTo方法,用法如下
this.navigateTo('pages/index/index')
注意切换tabBar不能使用该方法。
分包处理
注意:分包应该是子页面,而不应该是tabbar对应的页面,这会导致切换tab时页面还在加载中导致闪现的情况。
- 创建分包目录,与pages同级,如pages-user
- 修改pages.json文件如下
{
"pages": [],
"subPackages": [
{
"root": "pages-user",
"pages": [
{
"path": "user/index"
}
]
}
]
}
0
1年前